There’s many things we can do in order to encourage people to purchase.
But if we’re not careful…
We’ll push people away.
These are friction points, points in our marketing and business that PUSH customers away. In many cases, we don’t even realize it.
Friction points are one of the top reasons why your prospects are hesitating from moving through your funnel.
What is a friction point?
Friction is any variable, website quality, or user behavior trend that is slowing down (or entirely halting) the progression of your company’s sales cycle.
Friction can stem from the most subtle details on your website.
Here are some common sources of friction and ways that your company can avoid them:
Landing Page Length
One common point of friction relates to web page length — in other words, the amount of content and information to share with your website visitors.
Friction happens when you share too much. Friction happens when you share too little. You need to find a happy medium to effectively communicate with your users.
The thing is, marketers tend to gravitate towards opposite ends of the spectrum.
The key to finding the right balance is to continuously test your landing pages.
Consider the following case study where a longer landing page outperformed a much shorter variation. Aagaard was looking at PPC landing page of which the goal was to get prospects to sign up for a home energy audit.
The company is relatively unknown, and the offer was relatively complex.
In this case, the longer landing page performed best and generated the higher conversion rate. In other words, friction was at a minimum.

Let’s look at another example.
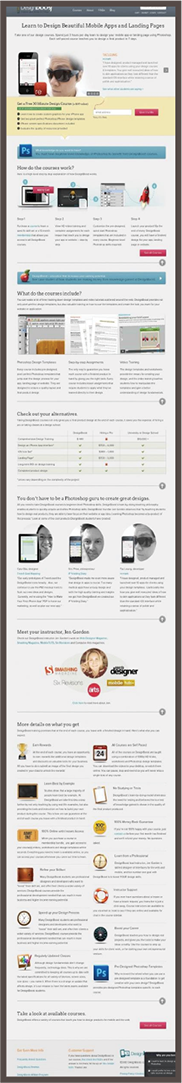
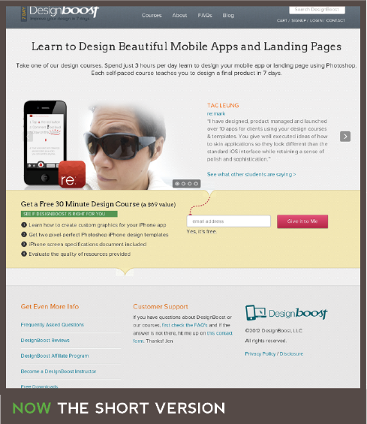
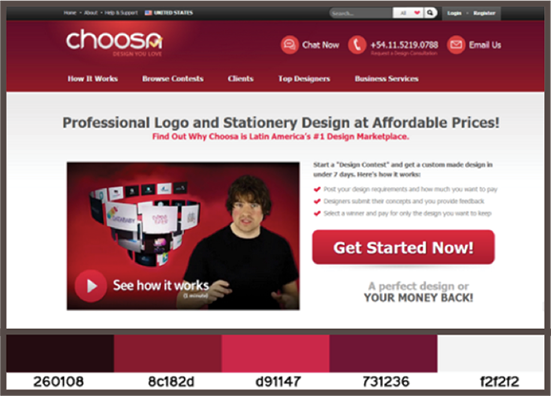
DesignBoost provides online courses that teach students how to design mobile apps, landing pages, and more with photoshop. They had the goal of increasing signups.
The original homepage was very, very long:

Now here’s the short version that was tested against:

When a landing page is too long, it can scare people away by making your offer look too complex. If a landing page is too short, it can scare people away by making your company appear (potentially) unprofessional or untrustworthy.
So how do you find the happy medium?
Qualitative research (talking to your customers, running feedback surveys, interviewing prospects, etc.) can help you uncover what people care about when deciding to do business with your company. What we’re about to say shouldn’t surprise you — it’s common sense.
Your landing pages and homepage should communicate exactly what users want to know, in the most distilled form possible.
Answer the question of what your customers care most about, and distill your answer into the most simple and straightforward possible forms. Customers who want more in-depth details will read through your company’s knowledge center, FAQs, case studies, and other in-depth marketing materials. What’s most important is that your landing pages, homepage, and site navigation make it easy to find this information (not that the information is jam-packed into one page that nobody can read).
Cognitive Dissonance
Cognitive dissonance is what happens when your landing pages, marketing messages, and ads don’t make sense.
Remember that the heart of online marketing is how disparate, moving parts come together. In an ideal world, everything — images, copy, themes, long-form content, product descriptions — would flow harmoniously, but here’s the thing.
It’s really, really challenging to communicate with an audience. Any any given time, we’re wearing our marketing hats. There is always a possibility for disconnect between what you intend to say and how your audience will interpret it.
f you’re a marketer and you’re thinking of copying a competitor’s marketing (winning) marketing strategy, you might actually lose. Why? Because there are subtle details about your brand that distinguish it from other companies (that might even be doing the exact same thing).
Your brand’s personality, tone, and style might be different. Your customer base’s values might also be different.
Cognitive fluency is the opposite of cognitive dissonance.
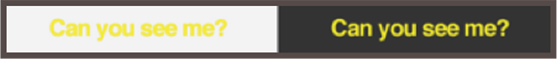
Cognitive fluency is as simple as making your website easy to read. The fact is that audience eyeballs are all created differently. Your 20-year-old marketing intern’s eyesight might be perfect, but your 72-year-old first-time buyer? Not so much. If people are havingtrouble reading or processing information, they’re less likely to buy.
The Subconscious
Consumers are driven by their instincts. As much as we like to believe that we’re rational and driven by conscious thoughts, the truth is that we’re driven by our emotional brains. We don’t even realize it sometimes.
Friction happens for reasons that we can’t fully capture or explain — for highly emotional reasons.
To effectively reach your audience, logic just isn’t enough. You need to force an emotional bond by appealing to your audience’s intuition, instincts, and senses.
That’s why so many organizations invest so much time (and money) on aesthetics and crafting an experience of delight.
When you get it right, delight is the single-most important variable for eliminating friction. Delight is about taking the minutiae (as well as different parts of your marketing strategy) and connecting them to your company’s bigger picture.
Here are the four steps that we recommend for building delight for your brand:
- UNDERSTAND YOUR CUSTOMERS’ PAIN POINTS: Brands are most successful when they add value to their stakeholders’ lives. Learn as much as you can about your target customer. Think like an anthropologist, and listen more than you talk.
- DEFINE YOUR BRAND: What does your company care about? Where do your customers’ values overlap with yours?
- IDEASTORM: This is the fun part. Take what you’ve learned from step 1 and what you’ve planned from step 2 — and brainstorm marketing initiatives that will help you build the strongest possible connection with your customers and prospects. Think of tactics that build trust, inspire happiness, and are foundational for crafting an emotional rapport.
- TRACK EVERYTHING: A common marketing myth is that branding isn’t measurable.
Trust
Why should customers trust your company? What makes your brand different from all the shady businesses after the world that have — time and time again -—scammed their customers, been exposed to cyber vulnerabilities, and simply not respected their customers.
At any given time, consumers are thinking:
“Why should I waste my time?”
And honestly, they’re right. It’s the brand’s burden of responsibility to communicate trust signals to their audiences. There are a few solutions available to help your brand prove establish its reputation and customer value.
Customer Reviews & Testimonials
The dark corners of the Internet are looking to eat consumers alive — and that goes for the not-so-shady corners too.
One way to ease your consumers’ fears is to pave a path with the footsteps of those who have been there before.
Customer reviews and testimonials add credibility to your assertion that what you’re selling is legit. Here’s why: today’s consumer is totally self-directed. By the time they arrive at your website, they’re already in the mindset of wanting to buy. By the time they actually reach out to a sales rep or complete a lead gen form, they’re already ready to buy.
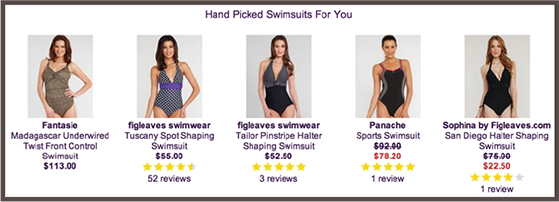
FigLeaves, a popular women’s clothing retailer, added product reviews to their website. This change made customers 35% more likely to complete a purchase.

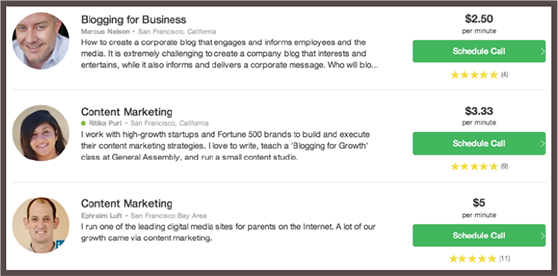
Clarity.fm, as another example, brings together teams of rockstar consultants. When searching for a marketing expert, for instance, how can advice seekers determine who to call?
Reviews from previous callers.
Anyone (who is selling anything) needs to build up a stellar and verifiable reputation to justify the prices that they’re charging customers.

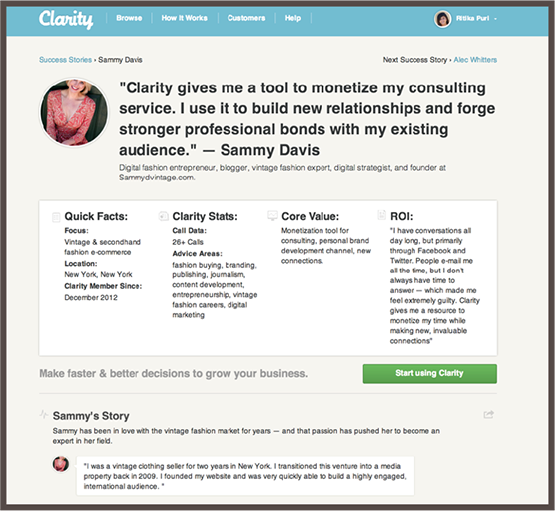
Do your best to personalize testimonials and reviews, directly from the sources. Present a clear and compelling framework for why your company will save your customer time and money. Make sure to summarize the high-level overview, but also dig deep into the detail (like the following examples):
SHORT FORM:

LONGER FORM:

One word of caution: your testimonials need to be thoughtful and readily communicate answers to the questions that your customers are asking.
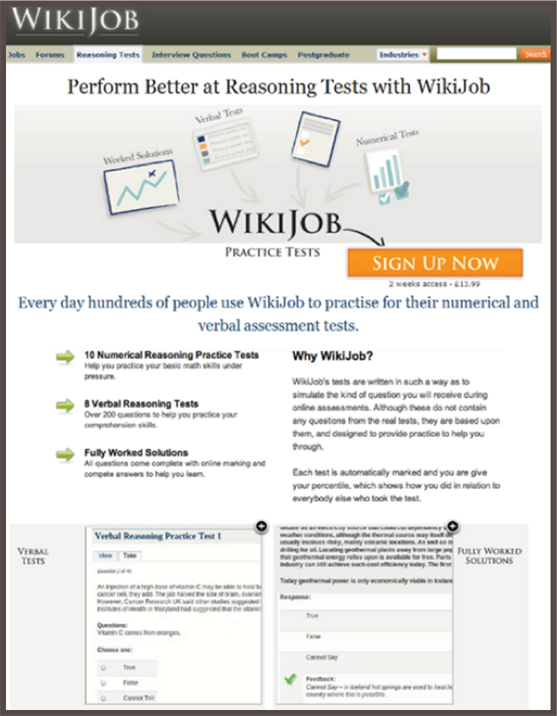
WikiJob, a career information site, provides the perfect inspiration for this point. The company had three testimonials on their homepage. The problem is that these testimonials had too much wrong with them.
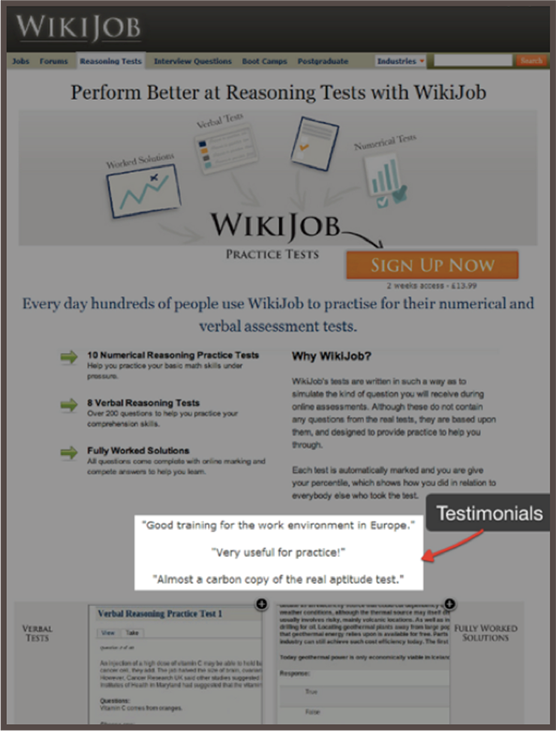
The testimonials weren’t attributed to any specific customers, so nobody could see that they were testimonials. They were just random quotes on the homepage. WikiJob did have testimonials, but they were at the bottom of the page. WikiJob decided to A/B test and move the testimonials to the top of the page.
After making the testimonials look more like testimonials, WikiJob was able to boost conversions by 34%.
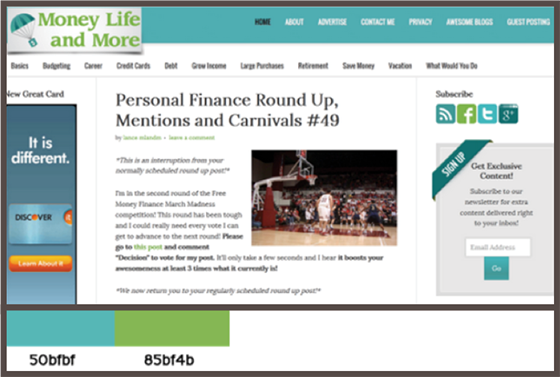
Here’s what the original page looked like:

And here’s the variation that was tested:

Safety Seals
If you’ve been following the news, you’re probably well aware that data privacy is a major consumer priority. Cyber security breaches happen far too often — making consumers hesitant to share their personal data and credit card information online. The risks are far too high and outweigh the decision to buy a $10 product on your e-commerce site.
Trust and safety seals can help your brand explain to consumers that you’re serious about privacy.
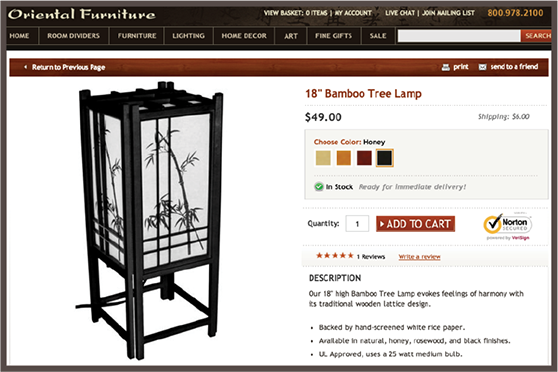
OrientalFurniture.com — a furniture, gifts, and accessories retailer — published a ‘trust and safety seal’ case study with Internet Retailer in 2011.
This A/B test was able to boost OrientalFurniture’s conversion rate by 7.6% — visitors who saw the trust and safety seal were more likely to make a purchase than those who did not.

Safety, trust, and accreditation seals can be placed in various parts throughout your website — on landing pages, near your website footer, and on company about pages. Make sure, however that they’re placed strategically and ready-to-see when your customers checkout. Maximize the impact of these placements.
Here is another example from ModCloth, a boutique-like women’s clothing retailer, that explains that all transactions are secure:

Here is an example from Sole Society, a women’s shoe retailer that explains that all purchases come with a flexible, generous, and free return policy.

Final Thoughts: Always Be Testing
We’ve just about approached the very last section of this chapter and have covered almost every consumer psychology related concept in this guide.
As we conclude — especially as we’re talking about friction — we’d like to emphasize that you should always be running A/B tests to challenge your assumptions. The truth is that you’ll never know where your points of friction are unless you’re constantly researching your customers’ pain points. Even Google Analytics can be misleading. For instance, you might see that users are spending 5-10 minutes on your website — “yay, that’s high user engagement”.
Actually, no. It could also be the case that your customers are thoroughly confused. A/B tests will help you extrapolate patterns, pinpoint friction, and alleviate pain points that are causing blockages in your conversion funnel.
Qualitative research is the next step — by talking to your customers, you’ll see why certain patterns exist and understand how you can alleviate them. You can also make more educated guesses about future design, copywriting, and UX experiences.
Trust the data — it’s smarter than you.
Key Takeaways
- In addition to moving people through your company’s conversion funnel, you need to remove barriers that are stopping them from progressing — these barriers are called friction.
- Friction stems from confusion and frustration. It’s easier to x-out of a window and go visit a competitor than to take the time to truly understand what a company is telling you.
- The best way to eliminate friction is to keep things simple — don’t overload your customers with information, and answer their questions directly. Create knowledge centers and FAQs to connect information-hungry audiences with more information when they need it.
- Build trust through testimonials, trust seals, and customer reviews. Be specific about where the information is coming from. Be honest and as transparent as possible. Place this information strategically so that customers are greeted with the information at key decision-making moments.
- Always be testing and challenging your assumptions. A/B testing and qualitative research should be ongoing processes for your business. Trust your data to inform future learnings.
Source Quick Sprout http://bit.ly/2GsY1kj


























 HSA offers a wide range of features for all its customers, putting it on our list of
HSA offers a wide range of features for all its customers, putting it on our list of