I’ll get straight to the point — if your website isn’t user-friendly, it will never succeed. That’s why website usability needs to be a top priority in 2019.
People don’t have to put with a poor user experience anymore. If they’re unhappy with a website, they’ll can just navigate back to a search engine and find another site to meet their needs. It’s that simple.
Once they go, they’re gone: 88% of online users are unlikely to return to a website after a bad experience.
On the flip side, if your website is user-friendly, people will keep coming back. Following website usability best practices will also increase your conversion rates.
But, most website owners don’t realize that their site isn’t user-friendly. Obviously, nobody is going to intentionally make things difficult on their customers.
That’s my inspiration for writing this guide. I want to show you the best practices you need to follow in 2019 to make your site user friendly. Follow along and make sure these principles are applied to your website.
Optimize for mobile devices
This should go without saying, but surprisingly, I still find myself landing on websites that haven’t been optimized for mobile users.
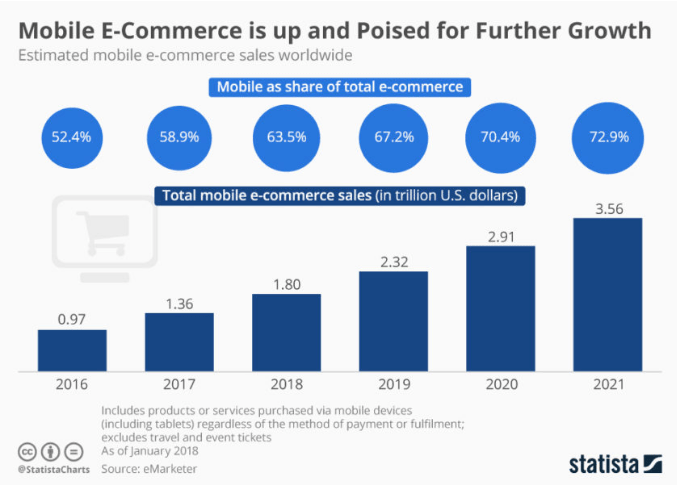
It’s wild, because 52% of global Internet traffic comes from mobile devices. Those mobile users are doing more than just browsing from their devices; they’re buying as well.
In fact, mobile commerce will account for roughly 73% of total ecommerce market in the next two years.

Some areas of the world have already surpassed that figure. Today, roughly 75% of ecommerce sales in China come from mobile devices.
So the first thing you need to do it make sure that your website is optimized for mobile devices. Even after that’s done, there are still improvements you can make to improve the website usability for mobile users.
When someone is browsing from a desktop computer, it’s easy for them to click nearly anywhere on the screen. On a desktop, there’s nothing wrong with putting your CTA or other clickable items in a corner.
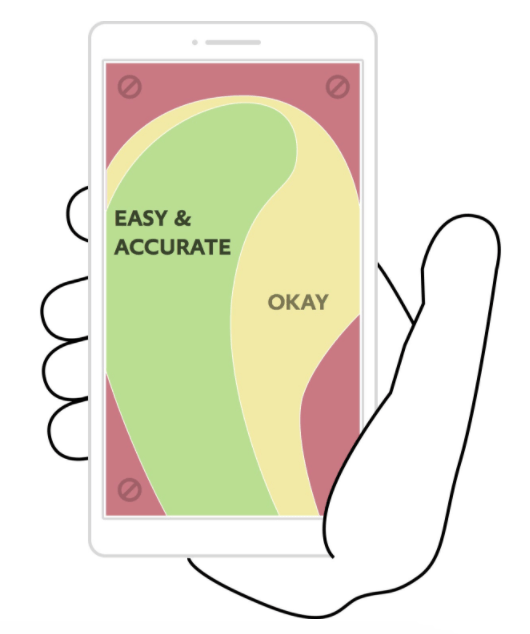
That’s not the case for mobile devices where 75% of users navigate and click using their thumbs and 49% click with just one hand.

As you can see from this graphic, this makes it challenging for people to reach certain areas of their screens. If you have buttons in those red zones, it’s going to frustrate people on your mobile website.
It’s uncomfortable for them to try and reach the corners, and they might even click on something else by mistake. If they navigate to the wrong page, it’s going to be frustrating, since it adds steps to their process.
So even if your website passes a mobile-friendly test, it doesn’t necessarily mean that it’s been fully optimized for the user experience.
Follow WCAG standards
The web content accessibility guidelines (WCAG) were created so that websites can meet the needs of people with disabilities.
Roughly 15% of people across the globe live with some form of a disability. You don’t want to discourage or discriminate anyone from visiting your website. Everyone is entitled to a good experience.
Here are some of the categories of disabilities that can affect people on the web:
- Auditory
- Cognitive
- Neurological
- Physical
- Speech
- Visual
So what can you do to make your website more accessible? I’ll give you some examples.
About 300 million people in the world are color blind. That doesn’t necessarily mean that they see in black and white. It just means they process certain colors differently. You need to make sure your website isn’t using conflicting colors that can’t be processed by people with visual impairments.
Avoid alternating color backgrounds and flashing lights on your website. These elements can trigger seizures from people who suffer from light sensitivity.
To accommodate website visitors who have hearing impairments, you should add captions to all video content. Make sure that captions are displayed long enough for people to read and process the information.
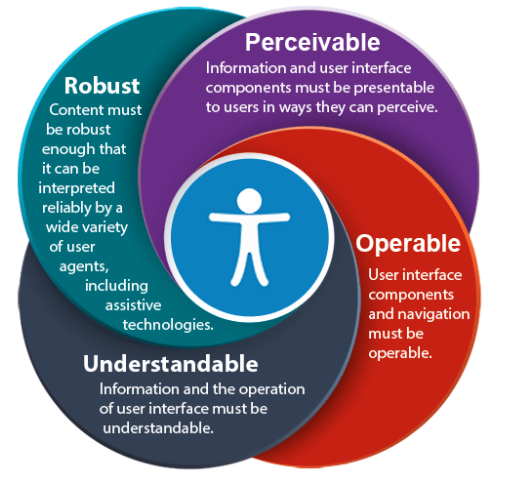
The WCAC has four main principles to meet their web accessibility standards.

If your website is perceivable, operable, understandable, and robust for as many people as possible, you’ll meet those standards.
Stick to common design elements
When you’re designing a website, it can be tempting to get creative. Maybe creativity is part of your brand’s image, or maybe you just want to experiment with something new.
Save that innovation for your products and marketing campaigns. When it comes to usability, it’s in your best interest to follow common web design best practices.
Why?
People have a certain expectation when they land on a website. Let me give you an analogy to showcase my point.
What do you expect when you walk into a fast food chain, like McDonald’s? You wait in line, order at the register, then they call your number when your food is ready. That’s a pretty standard experience.
But what if you walked into a McDonald’s and an employee sat you at a table. They brought you some menus and asked you what you want to drink. Then they came back five minutes later to take your order, emulating a fine dining experience.
That’s not what you expect from a McDonald’s. You want fast food and fast service. Sure, this is a creative and unique approach, but it disrupts the customers’ flow and actually hinders their experience.
Now, apply this same concept to your website. If you try to reinvent the wheel, it won’t be a good experience for your visitors who are used to having things a certain way.
According to a recent study, these are the most standard elements people expect when they visit a website:
- Logo in top left of screen
- Contact information in top right of screen
- Horizontal main menu navigation in the header at the top of each page
- Search bar in the header
- Social media follow icons in the footer
It’s in your best interest to follow these best practices. Don’t put the search bar in the footer and position your menu vertically on the right side of the screen. This will only confuse your visitors.
Create a visual hierarchy
It takes 2.6 seconds for a person’s eyes to land on an area of a website that will stimulate their first impression. This is something that happens automatically.
What does this mean in terms of your site’s usability? You need to make it easy for your visitors to understand what they’re looking at.
Imagine landing on a website that has 20 images on the homepage. Where do you look? It’s overwhelming, and people won’t know what to do. This is not a good user experience.
Instead, create a visual hierarchy that shows users the most important pieces of your website.
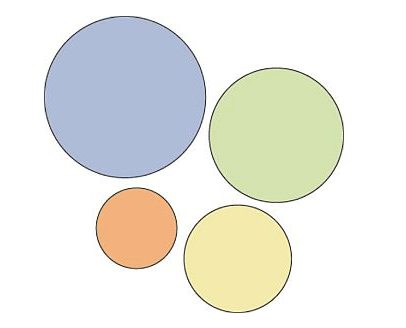
Here’s an example. Look at these four circles and rank them on their order of importance.

Even though you don’t know anything about these circles and what they represent, you still know that the blue one is the most important, followed by the green one. That’s what a visual hierarchy looks like.
So if the most important piece of content on your homepage that will add value to the visitor is positioned as the yellow circle, that hurts the user experience.
Without a visual hierarchy, people might navigate to the wrong page or focus on unimportant components of your website. That’s not what you want to happen.
These are the factors that you need to keep in mind when you’re designing your visual hierarchy for website usability.
- Size
- Color
- Contrast
- Position
- Negative space
- Alignment
Simplify the navigation
Ease of navigation is arguably the most important aspect of usability, especially for ecommerce businesses. Your homepage is important, but ultimately, users will need to navigate to other landing pages in order to convert.
How does a user get from point A to point B? How long does it take? How many clicks do they need to make?
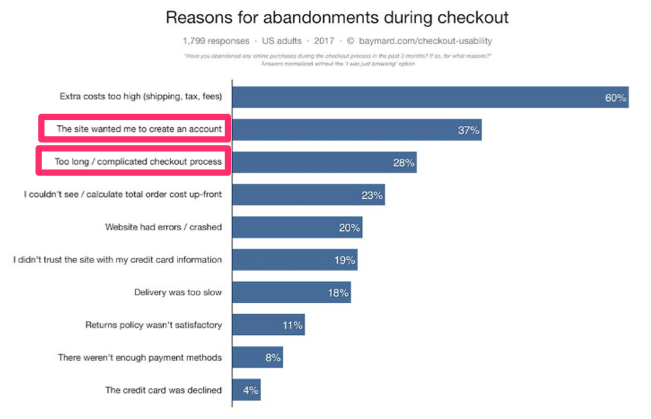
These are all factors that need to be taken into consideration. Look at the top 10 reasons for shopping cart abandonment.

As you can see, two of the top three reasons for cart abandonment are related to navigation. Price was the only factor that ranked higher.
When a website forces people to create an account before checking out, it adds unnecessary steps to the checkout process, therefore making the navigation more complex than it needs to be.
Simple navigation needs to be a priority for all websites, even if they aren’t selling products on an ecommerce platform.
Let’s say you run a simple blog. How do visitors get from your homepage to your blog? How are your blog posts organized? Can they search for a particular post?
All of these are related to navigation.
Clickable content also falls into this category. If the text on your homepage is clickable and brings people to another landing page, it needs to be clear. Change the color, underline it, or turn that text into a button. Otherwise, it will be challenging for people to know where to click.
Establish credibility
People won’t have a good user experience on your website if they think it’s untrustworthy. Credibility needs to be established right away. Otherwise, visitors will feel unsafe while they’re navigating.
Be transparent about your content, prices, and contact information. Don’t force people to hunt all of your website to find those things.
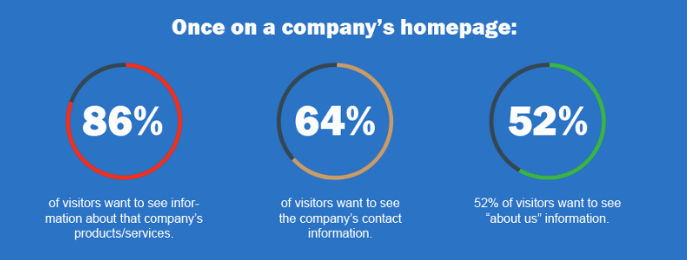
Here’s what people expect when they land on a homepage.

Keeping these numbers in mind, what do you think the perception of a website would be if the homepage doesn’t include product information, contact information, or an About Us page? It’s going to be negative.
Prices should be clearly displayed next to each product. If the user has to click or navigate to another page to view prices, it’s not optimal for their experience.
(I know some websites don’t display prices until a product has been added to a shopping cart. This is primarily a workaround for offering deep discounts that they can’t advertise because of a relationship with the manufacturer. I don’t recommend this as a high-conversion strategy.)
Once you’ve established credibility on your website, your visitors will be at ease. They won’t be worried about getting scammed or clicking on a spam link. This will increase their chances of engaging with your content and converting.
Make sure your content is legible
Just because a font would look cool for your next tattoo, it doesn’t mean that it belongs on your website. If people can’t read the text on your site, they’re going to leave.
Take a look at some of the best fonts that go together in 2019.
Even after you pick a font, it doesn’t necessarily mean that your content is legible. You also need to think about your color choices, paragraph length, and your spacing.
Let’s say you pick a standard font, like the one I’m using for this blog post right now. It’s clearly legible, but not if you make the text yellow and put it over an orange background.
People don’t read word for word. In fact, the average person only reads 20% of your website. So your content needs to be highly scannable. You might be scanning this blog post right now. That’s why I write with short paragraphs, include lots of headers, images, and bullet points.
If each section was just one big block of text, it would be tough to read. But making it legible and scannable improves the user experience.
Be consistent
Your website needs to have consistency from page to page. If you’re always switching your themes and layouts, it’s going to be too confusing.
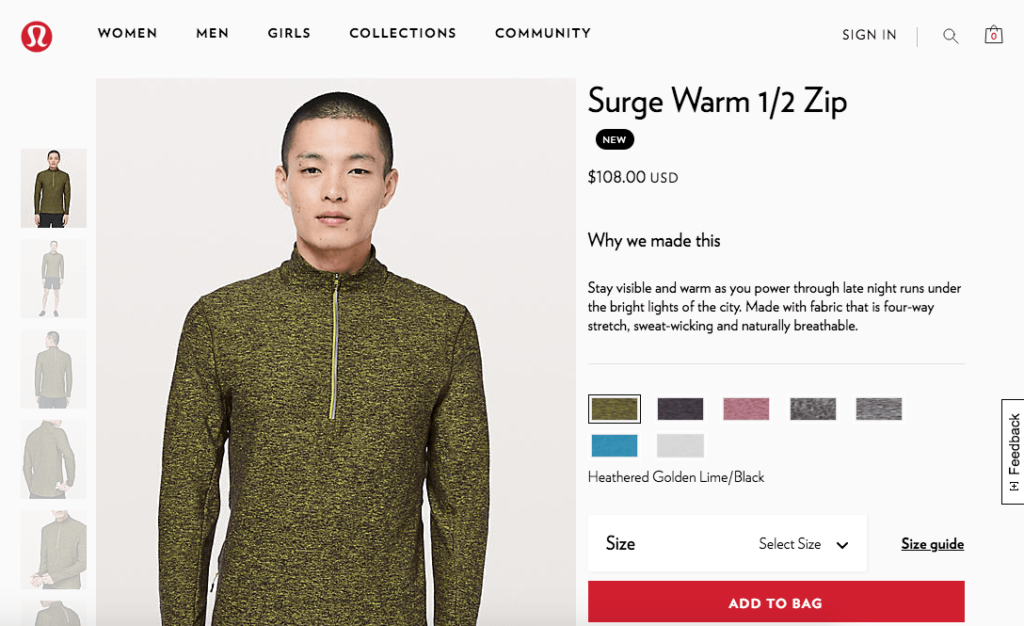
For example, let’s analyze this product page from Lululemon.

- Product images on the left
- Product name in on top right
- Price below product name
- Description on right
- Color choices below description
- Add to cart on bottom right
This is all very simple and straightforward. There’s absolutely nothing wrong with this layout.
Now, imagine that you’re browsing on this website and you land on this page. Maybe you add the item to your cart; maybe not. But either way, you decide to look at some more products.
If you navigate to another product page and it doesn’t look identical to this, you’re going to be very confused. All of these elements need to be consistent on each page.
Conclusion
Website usability can make or break the success of your site. If visitors don’t having a good experience, they aren’t going to come back.
These are the most important elements of website usability in 2019:
- Mobile optimization
- Website accessibility
- Common design elements
- Visual hierarchy
- Simple navigation
- Credibility
- Legible and scannable content
- Consistency from page to page
Use this guide as a reference to implement these components on your website. Once you’ve accomplished this, you’ll benefit from happy website visitors that will convert and keep coming back in the future.
Source Quick Sprout https://ift.tt/2HtJENs

ليست هناك تعليقات:
إرسال تعليق